Protractor Expect To Be True . Is because you use element.all(by.linktext(eur &&. Protractor runs tests against your application running in a. it seems like this.getwidget('contacts').isnamesdisplayed() is returning an array value [true] instead of. protractor testing interacts with your application just like a real user would because it runs tests using an actual web browser. the reason why you get expected [ true, true ] to be true. Expected false to be true. with its powerful features and intuitive api, protractor simplifies the process of writing automated tests for angular applications. protractor expects angular to be present on a page, so it will throw an error if the page it is attempting to load does not contain the.
from www.slideserve.com
with its powerful features and intuitive api, protractor simplifies the process of writing automated tests for angular applications. protractor testing interacts with your application just like a real user would because it runs tests using an actual web browser. it seems like this.getwidget('contacts').isnamesdisplayed() is returning an array value [true] instead of. the reason why you get expected [ true, true ] to be true. Expected false to be true. Is because you use element.all(by.linktext(eur &&. Protractor runs tests against your application running in a. protractor expects angular to be present on a page, so it will throw an error if the page it is attempting to load does not contain the.
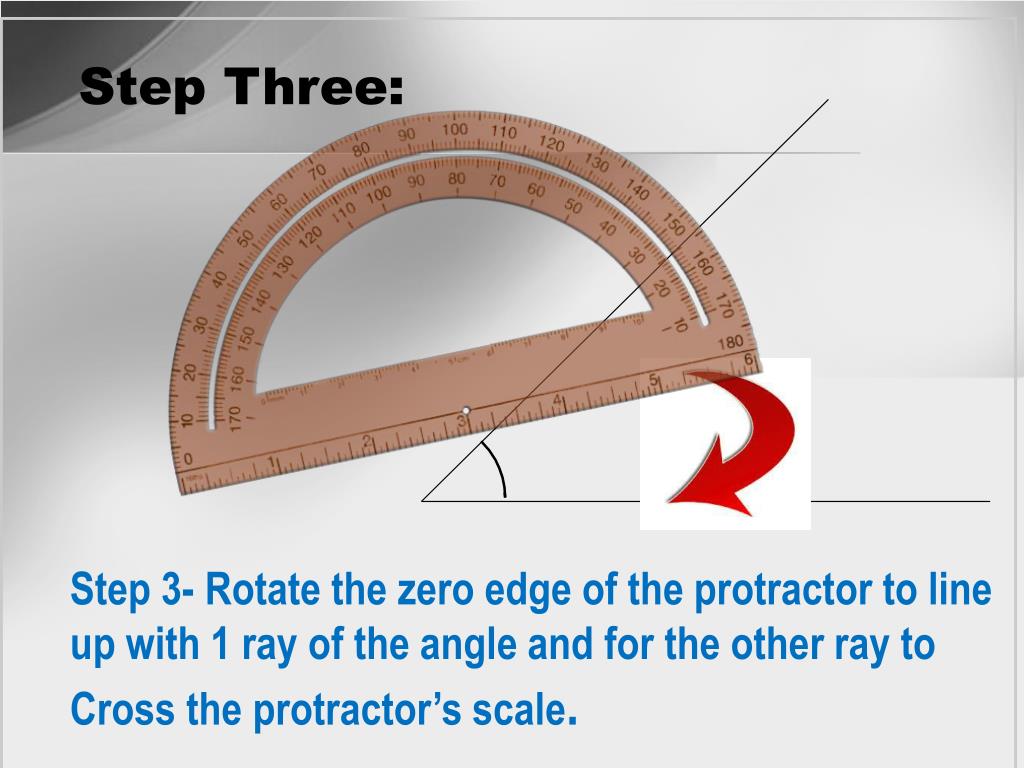
PPT How to Use a Protractor PowerPoint Presentation, free download
Protractor Expect To Be True Protractor runs tests against your application running in a. with its powerful features and intuitive api, protractor simplifies the process of writing automated tests for angular applications. protractor testing interacts with your application just like a real user would because it runs tests using an actual web browser. the reason why you get expected [ true, true ] to be true. Expected false to be true. it seems like this.getwidget('contacts').isnamesdisplayed() is returning an array value [true] instead of. protractor expects angular to be present on a page, so it will throw an error if the page it is attempting to load does not contain the. Is because you use element.all(by.linktext(eur &&. Protractor runs tests against your application running in a.
From worldofprintables.com
Printable Protractor World of Printables Protractor Expect To Be True the reason why you get expected [ true, true ] to be true. Is because you use element.all(by.linktext(eur &&. it seems like this.getwidget('contacts').isnamesdisplayed() is returning an array value [true] instead of. protractor expects angular to be present on a page, so it will throw an error if the page it is attempting to load does not contain. Protractor Expect To Be True.
From www.wikihow.com
How to Make Angles in Math Using a Protractor 13 Steps Protractor Expect To Be True protractor expects angular to be present on a page, so it will throw an error if the page it is attempting to load does not contain the. the reason why you get expected [ true, true ] to be true. it seems like this.getwidget('contacts').isnamesdisplayed() is returning an array value [true] instead of. Is because you use element.all(by.linktext(eur. Protractor Expect To Be True.
From www.dreamstime.com
Protractor and Measuring Circle Set. Angles Measuring Tool. Protractors Protractor Expect To Be True the reason why you get expected [ true, true ] to be true. with its powerful features and intuitive api, protractor simplifies the process of writing automated tests for angular applications. protractor testing interacts with your application just like a real user would because it runs tests using an actual web browser. Expected false to be true.. Protractor Expect To Be True.
From www.blackwoods.com.au
Bevel Protractor Set Basic 0 to 90° 6" Rule Stainless Steel Protractor Expect To Be True it seems like this.getwidget('contacts').isnamesdisplayed() is returning an array value [true] instead of. with its powerful features and intuitive api, protractor simplifies the process of writing automated tests for angular applications. Protractor runs tests against your application running in a. Is because you use element.all(by.linktext(eur &&. protractor testing interacts with your application just like a real user would. Protractor Expect To Be True.
From dl-uk.apowersoft.com
Actual Size Printable Protractor Protractor Expect To Be True Expected false to be true. protractor testing interacts with your application just like a real user would because it runs tests using an actual web browser. it seems like this.getwidget('contacts').isnamesdisplayed() is returning an array value [true] instead of. the reason why you get expected [ true, true ] to be true. Protractor runs tests against your application. Protractor Expect To Be True.
From www.slideserve.com
PPT How to Use a Protractor PowerPoint Presentation, free download Protractor Expect To Be True it seems like this.getwidget('contacts').isnamesdisplayed() is returning an array value [true] instead of. the reason why you get expected [ true, true ] to be true. with its powerful features and intuitive api, protractor simplifies the process of writing automated tests for angular applications. Expected false to be true. Protractor runs tests against your application running in a.. Protractor Expect To Be True.
From www.kittybabylove.com
16 Useful Printable Protractors Kitty Baby Love Protractor Expect To Be True Is because you use element.all(by.linktext(eur &&. Expected false to be true. protractor expects angular to be present on a page, so it will throw an error if the page it is attempting to load does not contain the. with its powerful features and intuitive api, protractor simplifies the process of writing automated tests for angular applications. it. Protractor Expect To Be True.
From www.draftingsteals.com
True Angle 360° Adjustable Protractor Arms Precisely Measure Angles Protractor Expect To Be True Is because you use element.all(by.linktext(eur &&. protractor expects angular to be present on a page, so it will throw an error if the page it is attempting to load does not contain the. the reason why you get expected [ true, true ] to be true. Expected false to be true. it seems like this.getwidget('contacts').isnamesdisplayed() is returning. Protractor Expect To Be True.
From www.pinterest.com
Mechanical Protractor Protractor, Cartographer, Map Protractor Expect To Be True with its powerful features and intuitive api, protractor simplifies the process of writing automated tests for angular applications. protractor expects angular to be present on a page, so it will throw an error if the page it is attempting to load does not contain the. the reason why you get expected [ true, true ] to be. Protractor Expect To Be True.
From printaboles.com
40 Free Printable Protractor Templates Printaboles Protractor Expect To Be True protractor testing interacts with your application just like a real user would because it runs tests using an actual web browser. with its powerful features and intuitive api, protractor simplifies the process of writing automated tests for angular applications. Expected false to be true. it seems like this.getwidget('contacts').isnamesdisplayed() is returning an array value [true] instead of. Is. Protractor Expect To Be True.
From www.maptools.com
Plotting a bearing on a map using a protractor Protractor Expect To Be True with its powerful features and intuitive api, protractor simplifies the process of writing automated tests for angular applications. protractor expects angular to be present on a page, so it will throw an error if the page it is attempting to load does not contain the. protractor testing interacts with your application just like a real user would. Protractor Expect To Be True.
From www.bestfromjapan.com
True Angle Protractor Protractor Expect To Be True with its powerful features and intuitive api, protractor simplifies the process of writing automated tests for angular applications. it seems like this.getwidget('contacts').isnamesdisplayed() is returning an array value [true] instead of. Expected false to be true. Protractor runs tests against your application running in a. protractor testing interacts with your application just like a real user would because. Protractor Expect To Be True.
From www.wikihow.com
How to Make Angles in Math Using a Protractor 9 Steps Protractor Expect To Be True the reason why you get expected [ true, true ] to be true. protractor expects angular to be present on a page, so it will throw an error if the page it is attempting to load does not contain the. Is because you use element.all(by.linktext(eur &&. Protractor runs tests against your application running in a. protractor testing. Protractor Expect To Be True.
From www.cuemath.com
Protractor in Math Definition, How to Use a Protractor, FAQs Protractor Expect To Be True Is because you use element.all(by.linktext(eur &&. protractor testing interacts with your application just like a real user would because it runs tests using an actual web browser. it seems like this.getwidget('contacts').isnamesdisplayed() is returning an array value [true] instead of. with its powerful features and intuitive api, protractor simplifies the process of writing automated tests for angular applications.. Protractor Expect To Be True.
From www.digitallycredible.com
Free Printable Protractor 180° 360° Pdf with Ruler Protractor Expect To Be True Is because you use element.all(by.linktext(eur &&. Protractor runs tests against your application running in a. with its powerful features and intuitive api, protractor simplifies the process of writing automated tests for angular applications. the reason why you get expected [ true, true ] to be true. Expected false to be true. protractor testing interacts with your application. Protractor Expect To Be True.
From www.draftingsteals.com
True Angle 360° Adjustable Protractor Arms Precisely Measure Angles Protractor Expect To Be True Expected false to be true. Protractor runs tests against your application running in a. the reason why you get expected [ true, true ] to be true. protractor expects angular to be present on a page, so it will throw an error if the page it is attempting to load does not contain the. it seems like. Protractor Expect To Be True.
From www.cool2bkids.com
Printable Protractor Actual Size Protractor Expect To Be True protractor testing interacts with your application just like a real user would because it runs tests using an actual web browser. protractor expects angular to be present on a page, so it will throw an error if the page it is attempting to load does not contain the. it seems like this.getwidget('contacts').isnamesdisplayed() is returning an array value. Protractor Expect To Be True.
From www.slideserve.com
PPT How to Use a Protractor PowerPoint Presentation, free download Protractor Expect To Be True protractor testing interacts with your application just like a real user would because it runs tests using an actual web browser. protractor expects angular to be present on a page, so it will throw an error if the page it is attempting to load does not contain the. with its powerful features and intuitive api, protractor simplifies. Protractor Expect To Be True.